
« Un dessin vaut mille mots » Jacques Bertin
Aussi monumentales soient-elles, les données massives (Big Data) restent muettes sans traitement et assistance pour les comprendre. Les représentations graphiques pour la visualisation des données (data driven) sont ainsi devenues des instruments couramment utilisés pour rendre intelligibles les données. La visualisation constitue en outre une aide à la décision (insight). En effet, se limiter aux outils statistiques courants ne permet plus de saisir la richesse et la structure des données. Pour élargir les types d’explorations possibles, les savoir- faire du design renouvellent les approches de la visualisation. Plus récemment encore, le récit via le data storytelling contribue à la compréhension des données massives.
Les mots du Big Data
Data driven : Data driven est une expression anglaise qui signifie littéralement « conduit ou tiré par les données [1]». Le data-driven est souvent associé à une dimension marketing. Il s’agit de faciliter la prise de décision grâce au sens produit par les données
Insight : Notion encore plus floue ! L’insight vient du moyen anglais « inner sight » autrement dit le regard intérieur, la sagesse. Pour les psychologues [2], l’insight est le processus qui consiste à résoudre un problème soudainement. Les idées de créativité et de solution sont au centre de l’insight. Dans le contexte du Big Data, les données doivent être mises en forme pour produire des solutions.
La data visualisation est l’étude, la science ou l’art de représenter des données de façon visuelle. Graphiques, camemberts, diagrammes, cartographies, chronologies, infographies, ces représentations visuelles rendent les données parlantes, sans effort excessif. Les volumes des Big Data compliquent néanmoins l’accès aux informations. Le design, parce qu’il « recherche de nouvelles manières d’apparaître (faire-être) en vue de rendre possibles d’autres expériences du monde (faire-faire) [3]», répond aux besoins de comprendre et de faire agir. Dans l’univers numérique, le design a recours à «une matière calculée comme matière à modeler en elle-même et pour elle-même, […] en donnant forme avant tout à des matériaux informatisés [4]».
Couplée avec le data storytelling, la visualisation des données accroît encore la capacité informationnelle grâce au renouvellement de l’expérience visuelle. Puissant vecteur de communication, le data storytelling est la mise en récit des données des données. « Processus qui consiste à traduire les analyses de données en langage courant dans le but d’orienter une décision ou une action [5]», le data storytelling utilise la narration pour simplifier l’interprétation des données.
S’appuyant sur des exemples de réalisations concrètes, cet article est une contribution à la compréhension des apports du design et du storytelling pour la visualisation des données.
La visualisation des données n’est pas nouvelle !
Depuis toujours, la représentation visuelle est un outil au service de la réflexion. Au premier chef, la cartographie a permis d’élaborer des outils communs pour appréhender l’espace et les ressources. D’abord descriptive, la cartographie a considérablement évolué pour représenter des données de plus en plus abstraites. Mais c’est grâce aux travaux scientifiques du cartographe Jacques Bertin (BERTIN, 2013), que les bases de la sémiologie graphique sont jetées. Bien que sa recherche se développe sur des cartes statiques, la sémiologie graphique demeure l’outil principal pour l’étude et la réalisation de représentations graphiques et plus largement pour la visualisation des données.
Les apports de la sémiologie graphique
Étude de la signification, la sémiologie graphique est une méthode pour faire passer un message visuel. A partir de l’analyse du message à transmettre, elle conditionne le choix des supports, le choix des icônes et des légendes et la structuration de chartes graphiques. L’exemple le plus connu est celui du Code de la route mais les applications sont bien plus nombreuses. S’appuyant sur l’analyse d’une multitude d’images, Jacques Bertin [6]a dégagé les principes essentiels à la transmission d’un message. Véhiculé par un ensemble de structures visuelles (formes, pictogrammes…), le message devient une image rationnelle dont l’information est immédiatement perceptible.
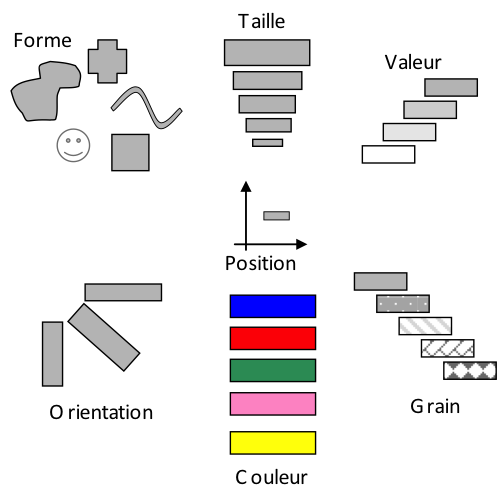
Cette construction d’images s’appuie sur les lois de la perception visuelle. Se distinguant de l’image abstraite sujette à des interprétations contradictoires, la graphique réduit la confusion par des éléments définis au préalable (système monosémique = une seule signification) appelés variables (voir fig.1). Par exemple, la variation d’une couleur traduit une relation d’ordre et de différences. Ce sont les relations mises en œuvre à travers les variables qui rendent compréhensible l’information contenue dans la graphique.

Source : Cartographie-Sémantique
Et dans l’univers du Big Data ?
Les règles de la sémiologie graphique, bien qu’écrites en 1965, restent valables dans l’univers du Big Data et de l’informatique. Le nombre d’informations susceptibles d’être comprises par le cerveau humain demeure «autour de trois et ne dépasse pratiquement jamais sept [7]». Avec le nombre croissant de données à traiter, l’assimilation des informations se complexifie. Le design d’information ou encore Data design, riche des études antérieures et de ses méthodes propres, renouvelle dès lors les capacités de visualisation des données.
Le design dans l’univers du Big Data.
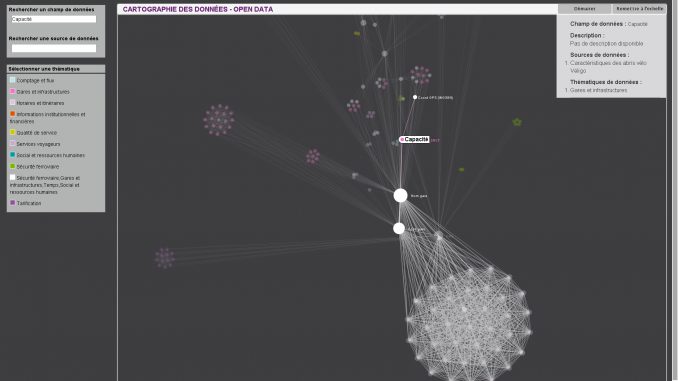
Les évolutions des métaphores visuelles sont parallèles à l’évolution du monde, de plus en plus abstrait et complexe à appréhender. Mais la nécessité de façonner un langage commun demeure pour donner du sens aux données et les rendre pertinentes. L’exemple de la SCNF présenté par Caroline Guérin [8], designer et chef de projet – SNCF Innovation & Recherche, montre que le design, au-delà de l’aspect graphique, produit des nouvelles pistes pour explorer les données. Afin d’appréhender et anticiper les besoins de mobilité, la SNCF dispose de très grands volumes de données. Pour leur traitement, elle dispose d’une cellule spécifique composée de statisticiens, de mathématiciens et d’une designer.
L’approche du design vient enrichir la conception des visualisations de données en amont de la démarche. Puisant dans la théorie de Jacques Bertin, chaque acteur participe à la création progressive d’un langage commun fait de variables visuelles assimilables et reconnaissables par tous. Il s’agit, comme le définit Stéphane Vial, de considérer que « l’exercice cognitif qui consiste à structurer les données se confond avec l’exercice perceptif qui consiste à afficher la donnée ».
Le design d’information n’est pas la dernière touche aux traitements statistiques des données. Il réduit l’ambiguïté pour favoriser le jugement humain. Il est la composante qui réunit les compétences pour identifier ce que l’on souhaite voir, comment le faire à voir et même, comme le précise Caroline Guérin, « représenter les données pour qu’elles racontent des histoires ». Le design permet de co-construire des algorithmes de représentation au service des algorithmes statistiques.

Source : Sciences du Design, 2/2016 (n° 4), p. 11-15
Un outil privilégié : le graphe
Dépassant les outils traditionnels de la statistique (tableau, listes…) au service de la visualisation, le graphe est la forme privilégiée de la représentation des données. Outil mathématique, le graphe est une représentation simplifiée constituée d’un ensemble de nœuds et de liaisons formant un réseau. Pour expliquer les liaisons possibles, Isabel Meirelles utilise l’exemple du réseau Internet où « les nœuds sont les ordinateurs ou routeurs, les liaisons étant les câbles ou les connexions sans fil [9]». Les liaisons permettent d’exprimer les interactions entre les nœuds. Changement majeur dans l’appréhension des données, celles-ci construisent des chemins et montrent les relations plus qu’elles ne mesurent les causes. En outre, la prolifération d’informations à visualiser avec les Big Data nuit à la lisibilité par la démultiplication des points et lignes.
NOTES ——————————————
[1] Définitions marketing. Définition : data driven. Disponible sur : < http://www.definitions-marketing.com/definition/data-driven/>
[2] PAPANICOLA, Marc. Qu’est ce qu’un insight ?. Disponible sur <https://fr.slideshare.net/marcpapanicola/quest-ce-quun-insight>
[3] VIAL Stéphane. L’être et l’écran. Paris : PUF, 2013. p.262
[4] Ibid.p.264
[5] LeMagIT. Data Storytelling. Disponible sur : <http://www.lemagit.fr/definition/Data-Storytelling>
[6] BERTIN, Jacques. Sémiologie graphique : Les diagrammes, les réseaux, les cartes. Paris : Editions de l’Ecole des Hautes Etudes en Sciences Sociales, 2013.
[7] Ibid. p.14
[8] PELLOUX Sonia, « Cartographie des données : donner à voir l’open data SNCF », Sciences du Design, 2/2016 (n° 4). p.12
[9] MEIRELLES Isabel. Design de l’information : Représenter visuellement les informations. Parramon, 2014. p.49

Poster un Commentaire
Vous devez vous connecter pour publier un commentaire.